Ext JS is a product of Sencha. Ext JS is the industry’s most powerful desktop application development platform with unparalleled cross-browser compatibility, advanced MVC architecture, plugin-free charting, and modern UI widgets.
HISTORY
Ext JS is a client-side, JavaScript framework for building web applications. In early 2006, Jack Slocum (jackslocum.com) started working on a set of extension utilities for the Yahoo User Interface (YUI) library under the name "yui-ext." Eventually, Jack created an adapter layer through which any foundation library could be plugged in to provide utilities such as event handling, DOM manipulation and animated effects. This unanchored the library from YUI, and allowed the use of YUI, jQuery, prototype, or a new ext-base foundation written by Jack. This was version 1 of Ext JS.
SETUP EXTJS DEVLOPMENT ENVIRONMENT
Before starting with Sencha ExtJS 4, you need to set up a development environment for it. There are two things required for Ext JS application development, Sencha SDK and IDE to write a code.
SENCHA SDK
Please download GPL version of Sencha ExtJS library from sencha.com to learn ExtJS 4 or for open source project.
WEB SERVER
You also need to install a web server on your local machine. You may use any web server of your choice.
- Apache HTTP Server
- IIS
IDE
You can use any IDE for Sencha development as per your convenient. Here are some popular IDEs:
- JetBrains Webstorm
- Visual Studio
- Sublime Text
- Aptana Sutdio
- Eclipse
EXTJS FRAMEWORK
Now let's look at what makes ExtJS so powerful, the ExtJS Framework. It comprises of many basic features such as Ajax communication, DOM manipulation, and event management. Everything else is dependent on the core of the framework, but the core isn’t dependent on anything else.
THE COMPONENT MODEL
The Component model dictates how UI widgets are instantiated, rendered, and destroyed in what’s known as the component life cycle.
The Container model
The Container model controls how widgets can manage (or contain ) other child widgets.
Ext JS core
Comprises many basic features such as Ajax communication, DOM manipulation, and event management. Everything else is dependent on the core of the framework, but the core isn’t dependent on anything else.
Containers
Containers are widgets that can manage one or more child items. eg:- Tab panel

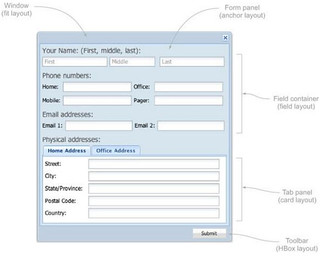
Layouts
Layouts are implemented by a container to visually organize the child items in the container’s content body.

Layouts are broken up into two main areas of functionality: component and container layouts.
Component Layouts are responsible for arranging the HTML for components. Container layouts are responsible for managing the location and size of child components.
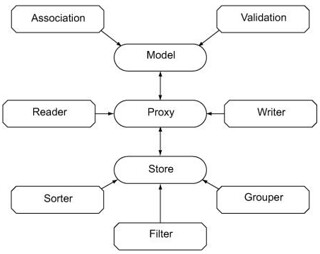
DATA PACKAGE
The Ext JS 4.0 data package incorporates an explosion of classes, and it includes new members such as the LocalStorage proxy and tree store. The LocalStorage proxy allows data to be stored and retrieved using the browser’s local storage feature, whereas the tree store replaces the Ext JS 3.0 tree loader, allowing you to do a lot more with trees than ever before.

In Ext JS 4.0, models can directly use proxies.
NEW DOCKING SYSTEM
Panels in Ext JS can have widgets such as toolbars arranged on the outside of the area known as the content body with the component layout known as Dock.

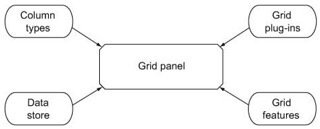
Grid panel improvements
New feature infinite grid, allows you to paginate through large datasets without having to include a paging toolbar. Following figure shows the Grid panel's areas of functionality.

This means that you have more flexibility in configuring grid panels, allowing Ext JS to implement only code that’s required. For instance, if you want to allow cell editing, you include the CellEditing plug-in in your grid panel configuration. Likewise, if you want to include drag-and-drop functionality, include the DragDrop plug-in.
Tree panel now closer to grids
The grid and tree panels are siblings because they share the same superclass. Having the grid and tree panels share the same base code means that you can have things like columns in your tree views.

That said, the tree panel doesn’t contain a lot of the functionality that the grid panel sports, such as the summary row plug-in or column locking. Besides, the tree panel must use the TreeStore class from the data package to manage and display hierarchical data.
Bundled packaging tool
Ext JS 4.0 comes with a dynamic class-loading system. The class loader is a great solution for internet-based Ext JS applications.
Sencha now includes its popular JSBuilder tool.