Web page rendering is an important subject to study in order to optimize page load times, and to understand how to design solutions to cater for that. For understanding how web pages get rendered, we need to study how browsers render a web page.
How do browsers handle web page rendering?
Let’s start with an overview of how browser actions for rendering a web page.
When the server sends an HTML page to the browser, responding to your request, the following happens on the browser:
DOM– The browser creates DOM from the HTML pageCSSDOM– Styles are loaded and then passed, to create CSSDOMRenderer/render object/frame– A render tree is created on top of DOM and CSSOM.Layout– For each render tree element, its coordinates are calculated (which is called layout)Painting– Finally all above gets displayed in the browser window (which is called painting)
When underlying page structure changes as a result of user interacting with the page, one or many of the above steps will be repeated.

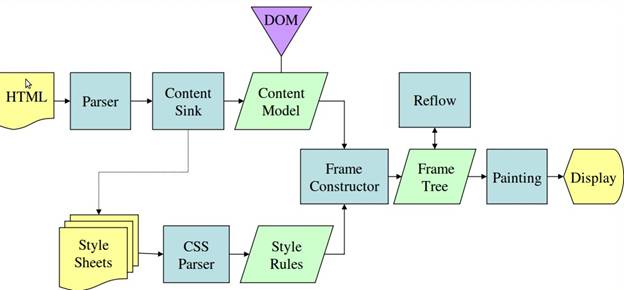
Fig. 1 – Gecko

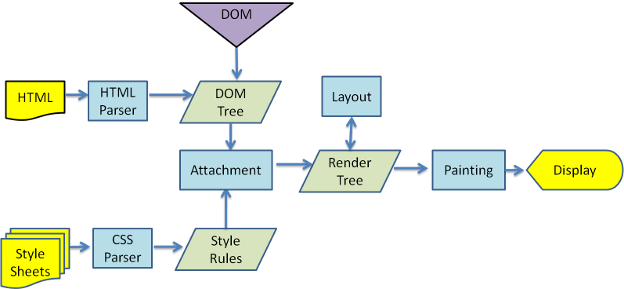
Fig. 2 – Webkit
DOM & CSSOM
DOM stands for Document Object Model and CSSOM stands for CSS Object Model.
Render tree reflects the DOM structure except for invisible elements like <head> tag or display: none
Repaint
Element styles that don’t affect the position on the page, when changed, the browser will repaint the element when new styles are applied.
Some of the styles which don’t affect the position of the page are background-color and visibility but not display for example.
When a repaint happens, new styles will be applied on top of it.
Reflow/Relayout
When changes result in document structure and content to change, a page reflow happens.
Reflow happens as a result of:
DOM– Add, delete or altering elments (DOM manipulation)Content– Content changes eg:- text changes in form fieldsCSS– Alter or calculate CSS propertiesStyelsheets– Add/remove stylesheetsClasses– Changing of the class attributeBrowser– Changing browser window size including scrolling.Pseudo-classes– Pseudo class activation including :hover
Render Optimization by the Browsers
Selective Reflow
Browsers only replaint the area where covers changed elements.
On the contrary, a statically placed element will make the browser repaint the whole page.
Caching Changes
While running JavaScript code, browsers cache changes, and apply them in a single pass after the code was run.
var body = document.querySelector('body');
body.style.backgroundColor = '#FFF'; // repaint
body.style.margin = '20px'; // reflow, repaint
Accessing an element property, triggers a forced reflow. Only 1 reflow and repaint will be hapenning above.
Optimization
The summary of recommendations for optimizing is following:
Valid HTML & CSS
Styles should be included in <head> and scripts to the end of the <body>
Avoid global or long CSS Selctors
Try and simplify your CSS selctors, and keep nesting levels at minimum.
div * {...} /* bad */
.list li {...} /* bad */
.list-item {...} /* good */
Minimize DOM manipulation
Properties and objects can be cached if they were reused. Complicated manipulations should be done in an offline elment(an element stored in memory) and then append it to DOM afterwards.
Animate only absolute/fixed elements
Relatively positioned elements will result in reflow.
Disable complicated pseudo class elements while scrolling and page resize.