React is known for providing a fast user experience by only updating the parts of the UI that have changed. In this article, we discuss how we can optimise the render performance by understanding how React decides to re-render
What is components re-rendering ?
When looking into React's render performance, there are a few terms and concepts that can be hard to understand.
Here, we will look at the most important concepts about rendering in React and how React decides to re-render a given component.
And then we will find out what we can do to optimise the render performance of your React application.
Document Object Model (DOM)
In order to understand how React renders and re-renders work, we can peek into React codebase to see what happens behind the scenes of the library.
The tree-like DOM represents the structure of a website, represented by HTML. JavaScript also has a DOM, which is represented as an object where the root element is the document.
You can modify the DOM with JavaScript through the DOM API that contains functions like document.write, Node.appendChild or Element.setAttribute.
What is the Virtual document Obejct Model (VDOM)?
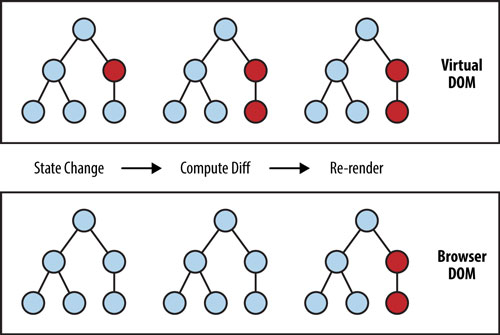
Then there's the Virtual DOM (or VDOM) of React, which is another abstraction layer on top of that. It consists of your React application's elements.
State changes in your application will be applied to the VDOM first. If the new state of the VDOM requires a UI change, the ReactDOM library will efficiently do this by trying to update only what needs to be updated.
For example, if only the attribute of an element changes, React will only update the attribute of the HTML element by calling document.setAttribute (or something similar).
Diffing
When the VDOM gets updated, React compares it to to a previous snapshot of the VDOM and then only updates what has changed in the real DOM. If nothing changed, the real DOM won't be updated at all. This process of comparing the old VDOM with the new one is called diffing.
Real DOM updates are slow because they cause an actual re-draw of the UI. React makes this more efficient by updating the smallest amount possible in the real DOM.
Therefore we have to be aware of the difference between native and virtual DOM updates.

Performance
When we talk about renders in React, we actually talk about the execution of the render function, which doesn't always imply an update of the UI.
Let's see this in an example:
const App = () => {
const [message, setMessage] = React.useState('');
return (
<>
<Info message={message} />
<Info />
</>
);
};
In functional components, the execution of the whole function is the equivalent of the render function in class components.
When the state changes in the higher-order component (HOC, in this case, App), the two Info components will re-render, even though the second one doesn't even receive any props.
This translates to having the render function being called 3 times, but actual DOM modifications only happen once in the Info component that displays the message.
React already optimises this for you, so you don't have to worry too much about performance bottlenecks of UI redraws.
The execution of these render functions has two drawbacks:
- React has to run its diffing algorithm on each of those components to check whether it should update the UI.
- All your code in these render functions or function components will be executed again.
The first point is arguably not that important since React manages to calculate the difference quite efficiently. The danger lies in the code that you wrote is being executed over and over on every React render.
In the example above we have a really small component tree. But imagine what happens if each node has more children and these again might have child-components. We'll see how we can optimize this.
When does React re-render?
Above we saw what causes a re-draw of our UI, but what is calling React's render function to begin with?
React re-render
React schedules a render every time the state of a component changes.
Scheduling a render means that this doesn't happen immediately. React will try to find the best moment for this.
Changing the state means that React triggers an update when we call the setState function. This doesn't only mean that the render function of the component will be called, but also that all its subsequent child-components will re-render, regardless of whether their props have changed or not.
If your application is badly structured, you might be running a lot more JavaScript than you expected because updating the parent node implies running the render function of all children.
How to optimize re-renders to prevent re-renders
A good example for inefficient re-renders is when an input field is being controlled in a higher-order component.
The numbers in yellow are counting the number of times the render function of each component has been executed:
Controlling when a component should update
React provides us with a few functions to prevent these unnecessary updates.
Let's have a look at them, after this, I'll show you another, more effective way of improving render performance.
React.memo
The first one, which I already gave away before, is React.memo. I already wrote a more in-depth article on this, but in summary, it's a function that prevents your React Hook components from rendering when the props don't change.
An example of this in action looks something like this:
const InfoMemo = React.memo(({ children }) => {
let updates = React.useRef(0);
return (
<div className="black-tile">
Memo
<Updates updates={updates.current++} />
{children}
</div>
);
});
There are a few more things you need to know about this before using it in production.
The equivalent for React classes is using React.PureComponent.
shouldComponentUpdate
This function is one of React's lifecycle functions and allows us to optimize rendering performance by telling React when to update a class component.
Its arguments are the next props and the next state that the component is about to render:
shouldComponentUpdate(nextProps, nextState) {
// return true or false
}
This function is pretty easy to use: Returning true causes React to call the render function, returning false prevents this.
Set the key attribute
In React, it is very common to do the following. Find out what's wrong with it:
<div>
{
events.map(event =>
<Event event={event} />
)
}
</div>
Here I forgot to set the key attribute. Most linters will warn you about this, but why is it so important?
In some cases, React relies on the key attribute for identifying components and optimizing performance.
In the example above, if an event is being added to the beginning of the array, React will think that the first and all the subsequent elements have changed and will trigger a re-render of those. We can prevent this by adding a key to the element:
<div>
{
events.map(event =>
<Event event={event} key={event.id} />
)
}
</div>
Try to avoid using the index of the array as a key and use something that identifies the content. Keys only have to be unique among siblings.
Structure of your components
An even better way of improving re-renders is by restructuring your code a little bit.
Be careful where you place your logic. If you put everything in the root component of your application, all the React.memo functions in the world won't help you to fix your performance problems.
If you place it closer to where the data is used, chances are you don't even need React.memo.
Check out the optimized version of the example and type in some text:
You see that even though the state updates, the other components don't re-render at all.
The only change I made was to move code that handles the state into separate component:
const InputSelfHandling = () => {
const [text, setText] = React.useState('');
return (
<input
value={text}
placeholder="Write something"
onChange={(e) => setText(e.target.value)}
/>
);
};
If you need to use the state in other parts of your application, you can do so by using React Context or alternatives like MobX and Redux.
Conclusion
I hope I could give you a better understanding of how React's render mechanisms work and what you can do to get the most out of this.