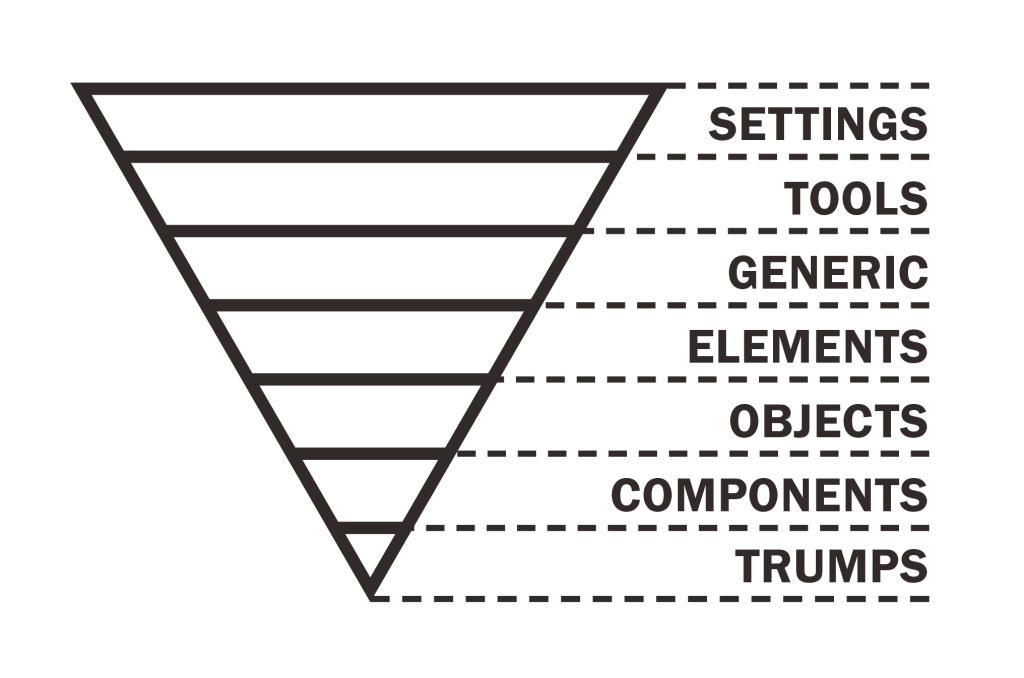
ITCSS or Inverted Triangle CSS is a meta framework designed to address some common issues around CSS we encounter today. Introduced by Harry Roberts, it is a sane, scalable, managed architecture for CSS.
Problems with CSS at scale can be varied:
- Specificity
- Global namespace
- The cascade & inheritance
- The source order
The result of all above problems will lead to redundancy in CSS code.
Specificity Wars
No matter how well organized your source code is with well considered source and cascading or even using naming conventions, specificity can break all of it.
What are we trying to resolve?
- Reduce redundancy
- Eliminate specificity issues
Most CSS related methodologies would try and avoid the features of CSS but ITCSS makes them work to our advantage.
Compatibility
ITCSS is compatible with the likes of SMACSS, BEM, or OOCSS.
Default Layers
The default layers of ITCSS are as follows;
- Settings Global variables, config switches
- Tools Default mixins and functions
- Generic Ground-zero styles (Normalize.css, resets, box-sizing)
- Base Unclassed HTML elements (type selectors)
- Objects Cosmetic-free design patterns
- Components Designed components, chunks of UI
- Trumps Helpers and overrides

Let’s look at each of the layers.
Settings
This includes:
- Globally-available settings.
- Config switches.
- Brand colours, etc.
$color-ui: #BADA55;
$spacing-unit: 10px;
Generic
This includes:
- Ground zero styles
- Low-specificity, far-reaching
- Resets, Normalize.css, etc
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Objects
This includes:
- OOCSS
- Design patterns
- No cosmetics
- Begin using classes exclusively
- Agnostically named (e.g.
.uilist{}).
.ui-list {
margin: 0;
padding: 0;
list-style: none;
}
.ui-list__item {
padding: $spacing-unit;
}
Components
This includes:
- Designed pieces of UI.
- Still only using classes
- More explicitly named(e.g. .products-list {}).
.products-list {
@include font-brand();
border-top: 1px solid $color-ui;
}
.products-list__item {
border-bottom: 1px solid $color-ui;
}
Trumps
This includes:
Overrides, helpers, utilities Only affect one piece of the DOM at a time Usually carry !important.
.one-half {
width: 50% !important;
}
Scaling ITCSS
Add or remove layers if, as, and when you need to. Not using a preprocessor? Remove the Settings and Tools layers. Don’t use OOCSS? Remove the Objects layer. Need theming? Add a Theme layer.