PhoneGap is a web-based mobile development framework based on opened source Cordova project, which allows you to create app store ready mobile applications. PhoneGap allows you to use web technologies such as HTML, CSS and JavaScript for cross platform development. It was created by Nitobi in 2009. In 2011, Nitobi was bought by Adobe, and PhoneGap was donated to Apache Foundation, and PhoneGap was renamed to Cordova.
PhoneGap supports a wide variety of platforms:
- iOS
- Android
- Windows 8
- Windows Phone 7 and 8
- WebOS
- Tizen
Building PhoneGap apps require you to know about HMTL, CSS and JavaScript.

How does PhoneGap works?
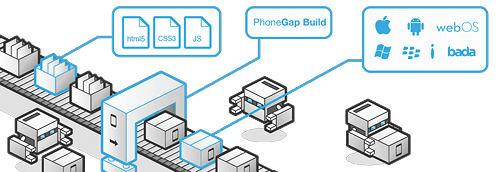
PhoneGap takes your web application and renders it within a web view. Web view is a native application component, which makes web content to display within a native application.
PhoneGap provides a set of JavaScript functions that enables the app to interact with the phone's native API's, such as camera, and accelerometer. This is then compiled into a native application for each platform. So PhoneGap bridges the gap between the Phone and the web application.
Applications built with PhoneGap use the mobile platform’s Web view to render content. As such, the content will appear nearly identical on each platform, much as any Web page would. While you can style the controls differently on each platform, take care in doing this.
What is PhoneGap Build?
Application container that allows you to build natively installed apps using HTML, CSS & JavaScript. There's no need to install any SDK's in your machine. PhoneGap servers will build the apps for you by compiling and packaging the apps. There are free and paid memberships available for developers. The latest version of PhoneGap might not be available and the services can go down periodically.
Plugins: Closing The Gap On Native Features
PhoneGap essentially wraps a Web view of your HTML, CSS and JavaScript in a native application. This is required because the Web view in an application does not inherently support many device features, such as access to the file system or the camera. PhoneGap has a bridging mechanism that allows JavaScript running in the Web view to invoke native code contained in the application. PhoneGap comes complete with plugins to support device capabilities such as the following:
- accelerometer,
- camera,
- contacts,
- file system,
- media playback and recording,
- network availability.
A full list of capabilities for each platform is available on PhoneGap’s website. If these capabilities aren’t enough, PhoneGap may be extended with plugins that enable the developer to access more device features, including these:
- barcode scanning,
- Bluetooth,
- push notifications,
- text to speech,
- calendars,
- Facebook Connect.
In previous versions of PhoneGap, a GitHub repository contained a set of prebuilt plugins. With the arrival of PhoneGap 3, a new plugin architecture has resulted in the old repository being deprecated. A registry has been created for all plugins compatible with PhoneGap 3.
Some command-line tools are also provided to make it easy to add the plugins to the repository for your project. We’ll see these later on in this article. PhoneGap also publishes documentation and examples on how to write your own plugins. Of course, the development of plugins assumes familiarity with the native platform on which the plugin is to be supported.
An HTML, CSS And JavaScript Foundation For Mobile Development
The majority of PhoneGap’s capabilities lie in non-visual components — things that access the file system, network availability, geolocation, etc. PhoneGap does not provide much assistance with building the user interface itself. For this, you must rely on the HTML and CSS foundation that you’ve built yourself or on a framework. Applications written for mobile browsers must respect the limitations of the given mobile platform (processing speed, screen size, network speed, touch events, etc.).
Unless you have been working with HTML and CSS for a long time and are well aware of these issues, developing an effective mobile application without some sort of framework can be daunting.
Fortunately, some mobile frameworks have arisen to help with this. Here are just some of the offerings in this area:
These frameworks vary from CSS-oriented libraries (like Topcoat) to complete MVC-based libraries with sets of mobile UI controls (like Sencha Touch). Discussing the differences between these frameworks in detail is beyond the scope of this article and would require an entire series of articles. Visit the websites above and try some of the demonstrations on several mobile devices.
One distinction to be made is that some frameworks support a wider variety of devices and device versions than others. Some mobile frameworks are built on a particular MVC platform. For example, Ionic is built on the AngularJS framework. This might make a particular library more attractive to developers who are already familiar with the respective MVC framework.
Frameworks such as Sencha Touch abstract the DOM from the developer through the use of APIs, freeing the developer from having to worry about details of browser vendor implementations. Sencha also provides graphic development tools, such as Sencha Architect, to aid the development process. Sencha provides commercial support and training, too, which are worth investigating.
I’m often asked to recommend a framework for mobile development. But the right tool depends largely on your application’s functionality, the mobile platforms you need to support, your demand for commercial support and your experience with Web and mobile development in general. I’m encouraged by some emerging frameworks, particularly Ionic, but as of the time of writing, Ionic is still in the alpha stage. If you are looking for something with a longer track record, then Sencha Touch or, for some cases, jQuery Mobile might be appropriate.
To be expedient and because of the wealth of tutorials and documentation available, I’ve written our FasTip application in jQuery Mobile, which provides a wide range of support for mobile devices. It’s a good choice for applications that do not require significant customization to the user interface. The simplicity of our application makes it well suited to jQuery Mobile.
PhoneGap Or Cordova: What’s In A Name?
In the process of learning about PhoneGap, you’ll encounter the name, Cordova. The command-line tool that we’ll use in just a moment to create our PhoneGap project is named Cordova. Simply put, (http://cordova.apache.org/)Cordova] is the open-source project that is the basis of PhoneGap. Think of it as the engine that drives PhoneGap.
In most cases, the names may be used interchangeably. With PhoneGap already being trademarked, a new name was needed when the project was open-sourced — hence, Cordova. “PhoneGap” continues to be used by Adobe for commercial products. Most people still refer to the project as a whole as PhoneGap.
Installing PhoneGap
With the introduction of version 3, installing PhoneGap’s tools and setting up projects have been greatly simplified, thanks to the new command-line interface(or CLI). The command-line tools are based on Node.js; thus, you must install it before installing PhoneGap. Once Node.js is in place, simply run one command for the node package manager to install PhoneGap’s tools:
npm install -g cordova
Considerations For Supporting Multiple Platforms
We’ve seen that by using PhoneGap and a framework like jQuery Mobile, building a cross-device application is easy. One caveat with jQuery Mobile is that both iOS and Android users would see the same UX; that is, the UX would not be tailored to the respective platform, much like a Web page looks the same whether viewed on OS X or Windows.
Attempting to mimic the native platform controls in HTML and CSS is generally a bad idea.
While you could approximate the look of the native platform, mimicking the feel of the platform is exceedingly difficult. The controls might not respond to taps and other gestures in the same way. The result is usually a UX that just feels wrong. Successful PhoneGap projects generally eschew this approach in favour of a platform-independent UX.
If your project requires an experience that closely matches that of the native platform, PhoneGap might not be the right choice.

HTML5 capabilities vary widely across devices. While iOS and Android browsers are built on WebKit, some features are implemented only in the latest versions of the platforms. One useful website for checking browser version capabilities is Mobile HTML5. The browsers on some old platforms, particularly Android 2.x, have various rendering bugs, which could also hamper your development.
Frameworks such as jQuery Mobile and Sencha Touch take these compatibility issues into account. If you choose to roll your solution, perhaps to gain greater control over the UX, then you will need to plan additional time for testing, particularly for old device versions, on which HTML5 support is less consistent.
jQuery Mobile makes it easy to get started and provides a good feature set for simple applications. Much of the functionality on the screens of our sample application is provided by jQuery Mobile itself, leaving us with less code to write. However, the speed of development with jQuery Mobile comes at the expense of customization. While jQuery Mobile does offer a “theme roller” tool to customize appearance, much of that is “chrome” related to colours and visual attributes like rounded corners.
Assess whether your application fits jQuery Mobile’s paradigm. The platform does offer some alternate layouts for things like forms, but the options are still somewhat limited. If your application requires a truly custom look or layout, then you might find jQuery Mobile too confining. Consider one of the frameworks suggested earlier. Or adopt a “best of breed” approach, mixing a CSS-oriented framework (such as Twitter Bootstrap, Zurb Foundation or Ratchet) with an MVC framework (such as AngularJS or Backbone.js).
Some of the large mobile solutions, such as Sencha Touch and Ionic, marry a powerful MVC platform to a set of prebuilt controls focused on mobile development. These tools are attractive and worthy of consideration. But bear in mind the different range of devices that each of these tools supports. At the moment, Sencha Touch supports more devices than Ionic, but jQuery Mobile supports even more. This should also factor in your selection process.
Using A Native Plugin
If you try our sample application on iOS 7, you’ll run into an issue with the device’s status bar that has affected many PhoneGap applications. That is, the status bar now overlaps the top of the application:
Building In The Cloud
Generally speaking, to build an application for a particular platform, you must install the SDK for that platform on your machine. This could be a problem if, for instance, you’re on a Mac and want to target Windows tablets, whose SDK requires you to be on a Windows machine. Adobe offers a service named PhoneGap Buildto help in this situation.
PhoneGap Build enables you to upload a ZIP file containing the HTML, CSS and JavaScript of your application. Additionally, PhoneGap 3 enables you to submit an application to PhoneGap Build right from the command line; from there, PhoneGap Build takes over and produces a deployment bundle for the desired platform.

Once the build process is complete, you may either download the deployment bundle and manually install it to your device or take a picture of a QR code on PhoneGap Build’s website and download the deployment package directly to your mobile device. What’s more, PhoneGap Build supports a feature named Hydration, which enables the application to download updates to the HTML, CSS and JavaScript files whenever it launches.
This means that testers will always be running the latest version of your application, without having to go through the traditional updating process. Note that, at least for now, Hydration is meant for development and testing — not for final production code that will be submitted to the app store.
Development in the Cloud
You can do more than simply compile and package your application in the cloud. Cloud-based Icenium provides a browser-based IDE that lets you edit code in a browser and immediately turn those edits into a deployment package. Using an application in the iOS App Store named Icenium Ion, you can dynamically load updates to your application as you change the code in the Web-based IDE.
In addition, Icenium bundles a license to Telerik’s !KendoUI](http://www.kendoui.com/)library. I’ve used this to make changes to an iOS PhoneGap application while on a Windows-based laptop. Icenium also offers a Windows desktop IDE named (http://www.icenium.com/product/graphite)Graphite], which expands on the capabilities of the browser-based tool.
Another alternative to PhoneGap Build is (http://www.appgyver.com/)AppGyver]. It is not an IDE like Icenium, but it does offer a UX library, named Steroids, that facilities navigation between Web views using some native controls. Note that for page content itself, you must still use HTML and CSS.
The main downside to cloud-based development services is that they have limited support for PhoneGap plugins. However, new plugins are being supported all the time. Determine your application’s needs to see whether a particular cloud-based tool supports the plugins you require.
Debugging Your Application
In most cases, when attempting to debug an application, you’ll be mostly concerned with debugging the JavaScript, examining the console log and perhaps doing some interactive inspection and manipulation of the DOM. Unfortunately, there is no integrated way to debug across all platforms. However, there are several useful techniques, covered below.
Chrome DevTools
I generally find it easiest to work with Chrome DevTools by treating my pages as standard Web pages loaded in a desktop browser (although this doesn’t help with the portions of code that rely on PhoneGap plugins). Chrome DevTools provides an emulation panel that simulates the aspect ratios, touch events and more of various mobile device screens.
Apache Ripple
Apache’s Ripple is a NodeJS project that serves PhoneGap content in a desktop browser. Ripple enables you to experiment with different screen sizes and orientations. It also allows you to simulate geolocation coordinates and network connectivity events, as well as allows JavaScript code to invoke many of PhoneGap’s core plugins while running in a desktop browser.
Safari to debug web views on iOS Apps
Starting with Safari 6, Apple has included support for using the Web inspector in desktop Safari to debug Web views running in the simulator. With your app running in the simulator, simply go to the Develop menu in Safari and look for the* *iPhone Simulator** option. This will connect the Web inspector to the running instance of your PhoneGap application and will allow to you manipulate the DOM, set breakpoints in JavaScript, etc.
Chrome DevTools to debug web views in Android Apps
Starting with version 4.4, Android’s Web view is now based on Google Chrome. With this change comes the ability to connect to the Web view from DevTools and to debug interactively, just like you can with iOS. If you don’t have a 4.4 device, fear not: It works with the 4.4 emulator as well. Note that you’ll need to add a (https://github.com/jrstarke/webview-debug)special plugin] to your PhoneGap project to enable Web view debugging on Android.
Web Inspector Remote
Web Inspector Remote (WEINRE) provides a partial set of debugging features, including DOM manipulation and access to the console. However, it does not support JavaScript debugging. Add WEINRE to your application by including a script tag in your application’s HTML and running a NodeJS server that this script connects to. The main advantage of WEINRE is that it works with earlier versions of WebKit on mobile devices and is one way of debugging cross-platform.
The [PhoneGap wiki] (https://github.com/phonegap/phonegap/wiki/Debugging-in-PhoneGap) also has a page on debugging, with links to other tools.